Создание сайта ювелирных изделий — основной шаг к выходу на онлайн-рынок драгоценностей. Это уверенное и перспективное направление бизнеса и для многих отличный шанс начать собственное дело. Однако, не достаточно просто создать интернет магазин ювелирных изделий. Необходимо учитывать тренды и прогнозы, чтобы онлайн-продажи стабильно были и перманентно увеличивались. Как создать интернет магазин для продажи украшений, чтобы он был современным и успешным? Учесть особенности дизайна для мобильных устройств.

Мобильная версия
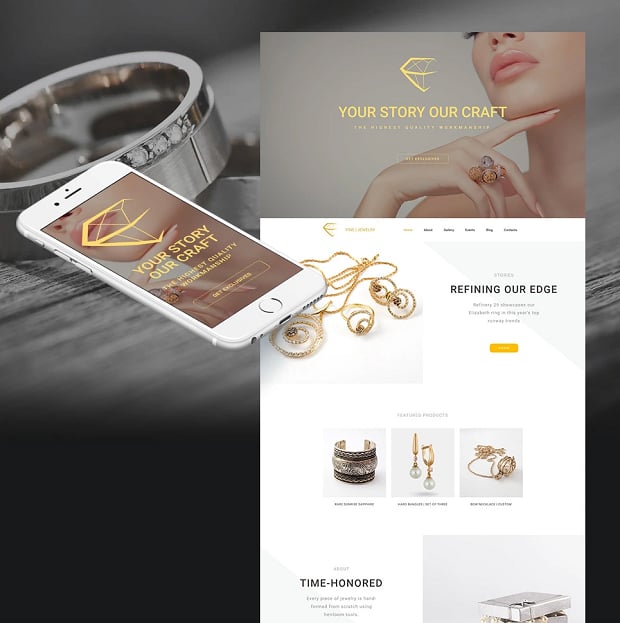
Создание ювелирного интернет-магазина, который охватит все возрастные группы, в какой-то момент наткнется на айсберг смартфонов. Уже неоднократно говорилось, что количество покупок, совершенных с мобильных устройств, значительно больше, чем с ПК. У компаний есть два варианта: создать мобильное приложение или адаптивную версию.
При этом, не всегда можно взять и адаптировать готовый дизайн. Некоторые визуальные компоненты на мобильных устройствах не будут работать или есть будет риск подвисания ресурса. Например, сложная анимация или видео на баннере. Избежать эту проблему поможет тренд на минимализм. Если изначально создать интернет-магазин ювелирных изделий с лаконичным дизайном, то проблемы такой не будет.
Размеры гаджетов
Если у вас уже было виртуальное представительство в интернете, то у вас есть понимание того, какими гаджетами пользуется ваша ЦА. Это также можно узнать, если провести небольшое маркетинговое исследование. Если будете знать устройства пользователей, будете знать размеры их экрана, а значит создать интернет-магазин ювелирных изделий, который будет правильно открываться на любом устройстве будет проще.
Также при выборе визуального контента, шрифтов, инфографики и кнопок, учитывайте стандарт — разрешение 360х640. Создание сайта ювелирных изделий невозможно без постоянного тестирования, поэтому посмотрите, как смотрятся заголовки, как читается текст, как выглядит кнопка «купить» на разных гаджетах. Удобно ли вашим клиентам будет смотреть каталог на смартфоне или планшете? Удобно ли сделать покупку, не включая ПК?
Структура и меню
Когда команда принимает запрос создать интернет-магазин ювелирных изделий, особое внимание уделяется архитектуре ресурса. Конечно, самое главное — возможность из любой точки каталога перейти в главные разделы. Например, посмотрев кольцо, у человека должна быть возможность в один клик перейти в раздел оформления заказа.
При создании сайта ювелирных изделий зачастую используют боковую панель, которая всплывает при нажатии на соответствующую кнопку. При этом, нужно понимать возможности экрана ограничены и вам нужно сразу показать пользователю все, что ему понадобится для совершения целевого действия. Составьте перечень разделов при создании ювелирного интернет-магазина, а затем уберите все лишнее.






